(1) データ入力
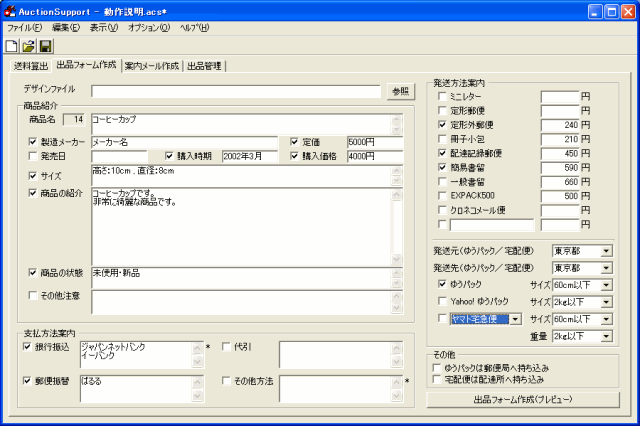
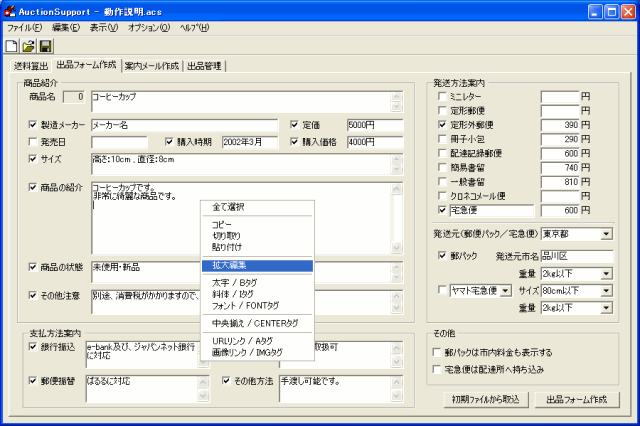
[出品フォーム作成]タブをクリックすると、下図のような出品フォーム作成画面が表示されます。
各種内容を入力し、 [出品フォーム作成] ボタンを押すことで出品フォームのコードを生成することができます。

- デザインファイル
環境設定で外部デザインファイルが選択されている場合に有効になります。
出品フォームを作成する場合に使用するデザインファイルを設定できます。
空欄の場合は、環境設定で設定したデザインファイルが有効になります。
- 商品紹介
出品フォームに表示したい項目を入力し、それぞれの項目の横にあるチェックボックスにチェックを付けてください。
出品フォームに表示したくない項目は、チェックを外してください。
ここでは、必ずしも全ての項目を入力する必要が無いことに注意してください。
その他注意の項目は、環境設定で初期値を設定している場合、設定された内容が表示されます。
- 発送方法案内
出品フォームに表示したい項目の横にあるチェックボックスにチェックを付けてください。
出品フォームに表示したくない項目は、チェックを外してください。
全ての発送方法の項目にチェックを付けなかった場合は、発送方法案内自体の項目が出品フォームに表示されません。
この場合は、商品紹介の項目に送料に関するなんらかの説明を記載することをお勧めします。
- ゆうパック、宅配便以外
対応する発送方法のチェックボックスにチェックをつけてください。
[送料算出]画面で、『送料計算時に...』のチェックボックスにチェックをつけていた場合は、[送料計算]画面で算出された値が反映されます。
チェックをつけていなかった場合や、[送料計算]で発送不可となった項目に関しては、金額は表示されません。
送料は任意の金額を入力することが可能です。
- ゆうパック
[送料算出]画面で、『送料計算時に...』のチェックボックスにチェックをつけていた場合は、発送元、サイズは
[送料計算]画面で設定された値が反映されます。
ゆうパック送料は、発送元とサイズから、全国の料金表を作成します。
- Yahoo!ゆうパック
[送料算出]画面で、『送料計算時に...』のチェックボックスにチェックをつけていた場合は、発送元、サイズは
[送料計算]画面で設定された値が反映されます。
Yahoo!ゆうパック送料は、発送元とサイズから、全国の料金表を作成します。
- 宅配便
[送料算出]画面で、『送料計算時に...』のチェックボックスにチェックをつけていた場合は、発送元、宅配便業者、サイズ、重量は [送料計算]画面で設定された値が反映されます。
宅配便は、業者、発送元、サイズ、重量から、全国の料金表を作成します。
- その他
その他項目の設定です。
必要な箇所にチェックをつけてください。
- ゆうパックは郵便局へ持ち込み
ゆうパックの送料表示に反映されます。(100円引きになります)
Yahoo!ゆうパックには持ち込み割引がないため反映されません。
- 宅配便は配達所へ持ち込み
福山通運以外の宅配便の料金表示に反映されます。(100円引きになります。)
- 支払方法案内
出品フォームに表示したい項目を入力し、それぞれの項目の横にあるチェックボックスにチェックを付けてください。
出品フォームに表示したくない項目は、チェックを外してください。
どういった支払方法に対応しているかを入力してください。
例えば、銀行振込ならどこの金融機関への振込みに対応してるのか、郵便振替なら[ぱるる]なのか[一般振替口座]なのか、など。
全ての支払方法の項目にチェックを付けなかった場合は、支払方法自体の項目が出品フォームに表示されません。
この場合は、商品紹介の項目に送料に関するなんらかの説明を記載することをお勧めします。
- 出品フォーム作成ボタン
[出品フォーム作成] ボタンを押すことで出品フォームのコードを生成することができます。
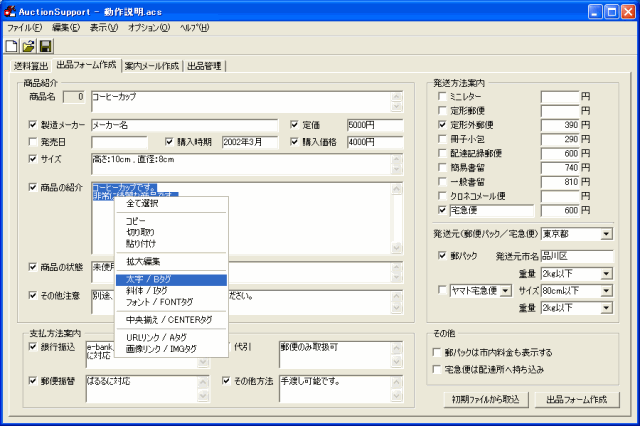
(2) 文字修飾
料金以外のテキストボックスの内容は、右クリックすることで下図のようなメニューが開き、HTMLタグをつけることができます。
右クリック以外にも、編集メニューから選択することも可能です。
画像挿入以外の文字修飾は、修飾したい文字を予め選択した状態で右クリックして設定します。
タグを自動的に消す方法は特に用意しておりません。
<img>以外のタグは、<b> ***** </b> のようにペアになっていますので、消す時は両方のタグを消すようにしてください。
タグの開始が <b>のように "/" が含まれておらず、タグの終わりが
</b>のように "/" が含まれます。

- 太字
文字を太字で表示することができます。
太字にしたい文字を選択している状態で、右クリックしてメニューから [太字 / Bタグ] を選択します。
- 斜体
文字を斜体で表示することができます。
斜体にしたい文字を選択している状態で、右クリックしてメニューから [斜体 / Iタグ] を選択します。
- フォント設定
文字の色と大きさを設定することができます。
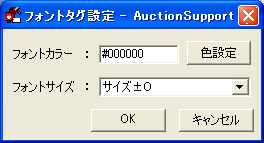
フォント設定を行いたい文字を選択している状態で、右クリックしてメニューから [フォント / FONTタグ] を選択すると次のような画面が立ち上がります。

- フォントカラー
フォント色を設定します。
色の設定は、[色設定] ボタンを押して色を選択するか、直接指定します。
直接指定する場合のフォーマットは [#RRGGBB] のフォーマットになります。
例えば、白なら#FFFFFF、赤なら#FF0000 のようにして下さい。
"white","red"といった表記には対応しておりません。
- フォントサイズ
フォントサイズを設定します。
標準が±0で、最大が+6、最小が−6です。
- 中央揃え
文字を画面中央に配置する場合に設定します。
中央揃えしたい文字を選択している状態で、右クリックしてメニューから [中央揃え / CENTERタグ] を選択します。
- URLリンク
文字にリンクを張る場合に設定します。
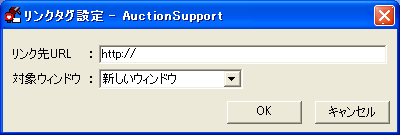
リンクを張りたい文字を選択している状態で、右クリックしてメニューから [URLリンク / Aタグ] を選択すると次のような画面が立ち上がります。

- リンク先URL
リンクを張りたいURLを入力します。
- 対象ウィンドウ
新しいウィンドウか、現在のウィンドウを選択できます。
通常は新しいウィンドウを選択することをお勧めします。
- 画像リンク
画像を挿入する場合に設定します。
画像を挿入したい位置にカーソルがある状態で、右クリックしてメニューから [画像挿入 / IMGタグ] を選択すると次のような画面が立ち上がります。

- 画像URL
画像のあるURLを入力します。
- 高さ
画像を表示する高さを設定します。
画像そのもののサイズを使用する場合は、高さ、幅の項目は空欄としてください
高さだけ設定して、幅を空欄にしている場合は、縦横比率は保持したまま高さだけが設定されます。
- 幅
画像を表示する幅を設定します。
画像そのもののサイズを使用する場合は、高さ、幅の項目は空欄としてください
幅だけ設定して、高さを空欄にしている場合は、縦横比率は保持したまま幅だけが設定されます。
- 枠
画像に枠をつける場合に設定します。
(3) 文字修飾 その2
文字修飾の編集を大きな画面で行う場合には次のように操作を行います。
編集を行いたい説明欄にカーソルを移動させた状態で、メニューの [編集] =>[拡大編集] を選択します。
右クリックからでも [拡大編集] を選択することが可能です。

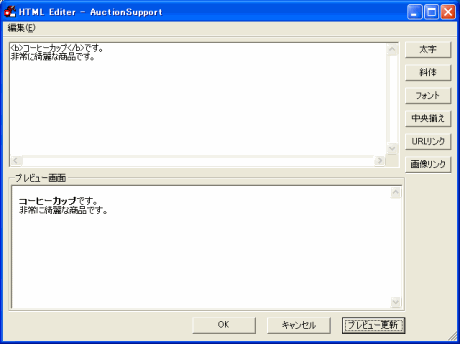
すると、下図のような画面が開きます。
操作方法自体は、②文字修飾と同一です。
文字修飾の状態を確認するには、『プレビュー更新』ボタンを押すことで、プレビュー画面に文字修飾の状態を表示させることができます。
編集が済みましたら、『OK』ボタンを押して元の画面に変更内容を反映させます。
編集内容を反映させない場合は、『キャンセル』ボタンを押します。

(4) 文字修飾 その3
複数行を入力できる項目は、改行を行うことで自動的に『<BR>』タグを挿入します。
しかし、『<TABLE>』や『<TR>』などのタグを書いた後、改行を行った場合に、『<BR>』タグが挿入されるとデザインが崩れることがあります。
このような場合は、改行前に『^』を書いておくことで、出品フォーム作成時に『^』を削除し、『<BR>』タグを自動的に挿入しないようにできます。
改行の前の文字が『^』である必要がありますので、スペースなどが入らないように注意してください。
例えば、次のように使用します。
<TABLE>^[改行]
<TR>^[改行]
<TD>商品説明</TD>^[改行]
</TR>^[改行]
</TABLE>[改行]
(5) 出品フォーム作成
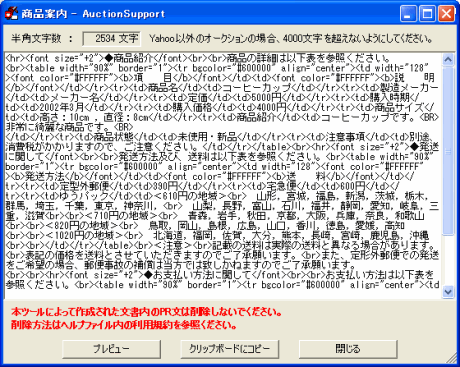
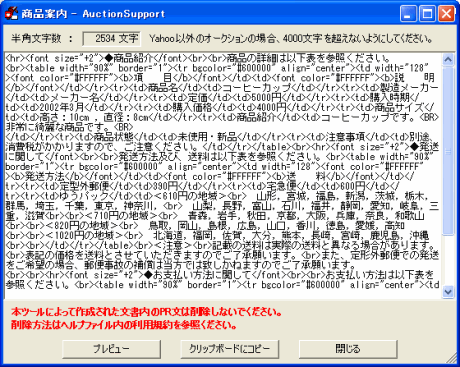
[出品フォーム作成]ボタンを押すことで、下図のような出品フォームが表示されます。
作成した出品フォームを確認したい場合は、[プレビュー]ボタンをクリックしてください。
[クリップボードにコピー]ボタンを押すことで、出品フォームをクリップボードにコピーすることができますので、オークションの商品説明に貼り付けてご使用ください。
■ 補足説明
以下の手順で出品作業を行います。
- 出品フォーム作成画面で、必要事項を入力します。
- 出品フォーム作成ボタンを押します。
- HTMLのコードが表示されますので、『クリップボードにコピー』ボタンを押して、クリップボードにコピーします。
- オークションサイト(Yahooなど)の出品画面を開きます。
- 掲載する写真がある場合は、写真のアップロードボタンで写真を選択します。
- オークション出品画面の商品の情報 => 説明の欄で右クリックして『貼り付け』を選びます。
- 先ほど作成したHTMLコードが商品説明欄に貼り付けられます。
- タイトルなどはご自身で適当なタイトルを記入してください。
- 開始価格などの情報を記入して、オークションに出品します。
こちらのページにも解説がありますので参考にしてみてください。

|


 トップページ
トップページ 利用規約
利用規約 インストール方法
インストール方法 アンインストール方法
アンインストール方法 実行方法
実行方法 ファイルメニュー
ファイルメニュー 環境設定方法
環境設定方法 送料計算機能
送料計算機能 出品フォーム作成機能
出品フォーム作成機能 案内メール作成機能
案内メール作成機能 簡易出品管理機能
簡易出品管理機能 外部デザインファイル
外部デザインファイル テンプレートファイル
テンプレートファイル 出品管理ファイル
出品管理ファイル 外部データファイル
外部データファイル PR文削除方法
PR文削除方法 シェアレジ送金方法
シェアレジ送金方法 FAQ
FAQ バージョン情報
バージョン情報